「使用していない JavaScript の削減」という項目が、PagespeedInsightで表示されたことはありませんか?
私は今までPagespeedInsightのスコア改善に取り組んできましたが、中々スコアが改善しませんでした。
ところが、プラグインを見直す事で、スコアが劇的に改善しました。
ここでは、Wordpressサイトで「使用していない JavaScript の削減」する方法についてご紹介致します。
PagespeedInsightとは?
PagespeedInsightとは、確認したいサイトのURLを入れて「分析」ボタンをクリックだけで、現在のスコアと改善項目を教えてくれるGoogleが提供するツールです。
スコアの目標
スコアは以下の3段階があり、色分けされています。
●50~90:オレンジ
●90~100:グリーン

目標はグリーンのスコアです。
NGはレッド。
改善項目
改善項目はサイト(ページ)によって異なります。
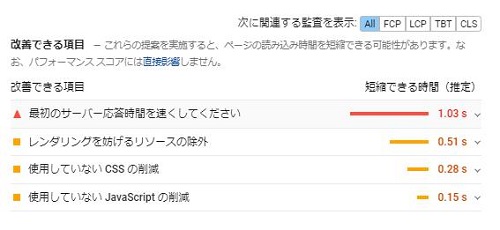
下記は一例です。

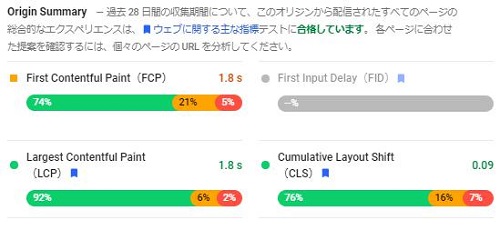
ウェブに関する主な指標テスト
ウェブに関する主な指標テストは2021年5月からサイト(モバイル版)の評価に加わりました。
サイト(モバイル版)の検索順位に影響するので、「ウェブに関する主な指標テストに合格しています。」が必須です。

何から改善するのか?
「改善できる項目」が複数ある場合、何から改善すればよいのでしょうか?
最優先は、▲マークが付いている項目です。
上手の場合、「最初のサーバー応答時間を速くしてください」に、▲マークが付いています。
しかし、「最初のサーバー応答時間を速くしてください」を改善する方法については、確たるものがまだないので、ここはとりあえず無視。
私が所有する複数のサイトで▲マークが付くことが多かった「使用していない JavaScript の削減」を取り上げます。
「使用していない JavaScript の削減」
「使用していない JavaScript の削減」が何故、サイトの表示スピードの改善になるのでしょうか?
JavaScriptは通常、外部リンク(jsファイル)を読み込みます。
しかし、「使用していない JavaScript」をわざわざ読み込むと、その分、時間がかかります。
従って、「使用していない JavaScript の削減」を行い、無駄な時間を省略⇒サイト表示速度がアップする、ということです。
jsファイルの特定
「改善できる項目」の「使用していない JavaScript の削減」をクリックすると、該当する JavaScript(jsファイル)が表示されます。
jsファイルの正確なURLは「URL]のリンクの上にポインターを持って行き、右クリックして「リンクのアドレスをコピ―」し、貼付け(ペースト)することで、分かります。
以下は当サイトの「使用していない JavaScript」のURLです。
※サイト(ページ)によって表示される項目は異なります。
②https://afdoh.com/com/wp-content/cache/autoptimize/js/autoptimize_bff8be51ec71e9054ac6bf11eae32f3f.js
③https://afdoh.com/com/wp-includes/js/jquery/jquery.min.js?ver=3.5.1
④https://www.googletagmanager.com/gtag/js?id=UA-136329215-5
「使用していない JavaScript」改善プラグイン
「使用していない JavaScript」を改善するにはFlying Scripts by WP Speed Mattersというプラグインを使用します。
Flying Scripts by WP Speed Mattersは、JavaScriptsの読み込みを遅延させるプラグインです。
Flying Scripts by WP Speed Mattersをインストール⇒有効化したら、SettingsのInclude Keywordsに「使用していない JavaScript」のjsファイル名を貼り付け、Save Changesをクリックしたら、完了です。
上記の場合は以下のファイル名になります。
/autoptimize_bff8be51ec71e9054ac6bf11eae32f3f.js
/jquery.min.js?ver=3.5.1
/js?id=UA-136329215-5
但し、全て貼り付けつける必要はありません。
順番に見ていきます。
recaptcha
recaptchaは、問合せフォームのContact Form 7のスパム対策で導入したものです。
しかし、スパムが頻繁にあるわけではないので、削除。⇒スパムが多い場合は、残した方が得策です。
autoptimize
Autoptimizeは、CSSやJSなどのリソースを軽量・最適化してくれるプラグイン。
PagespeedInsightのスコア改善にAutoptimizeを推奨する方は多いです。
しかし、Autoptimizeがやってくれることは、CSSやJSの連結が主。
本当に必要なのかはなはだ疑問でした。
そして、「使用していない JavaScript」のURLに必ず出てきます。
そこで、思い切って削除してみました。
しかしながら、Autoptimizeを削除すると、今までなかった改善すべきcssが出現。
Autoptimizeもスコア改善に貢献した居たことが判明。
Autoptimizeを再インストールし、jsを削除することに。
しかし、改善項目に表示されるjsファイルは毎回同じではありません。
そこで共通する「/cache/autoptimize/js/autoptimize_」をFlying Scripts by WP Speed Mattersの除外対象(キーワード)に指定。
jquery.min.js
「jquery.min.js?ver=3.5.1」をFlying Scripts by WP Speed Mattersの「
Include Keywords」に貼り付けたところ、「目次」が表示しなくなりました。
目次に表示する関係するjQueryだったようです。
そこで、Flying Scripts by WP Speed Mattersの「
Include Keywords」から削除。
目次が正常に表示するようになりました。
その他、プラグイン等の微調整を行いましたが、スコア改善に一番貢献したのが、「使用していない JavaScriptの削除」です。
実際にプラグイン「Flying Scripts by WP Speed Matters」を行っているのは、「使用していない JavaScript」の「遅延」です。
しかし、サイト(ページ)表示速度の改善には驚くほど効果があります。
当サイトの場合、64/84が、98/99に改善しました。
尚、他の改善策も行う事でスコアが28/66から100/100に改善したサイトがあります。
- 【「PageSpeed Insights」関連記事】
- ウェブに関する主な指標の評価とは何か?改善するには?【PageSpeed Insights】
- Flying Scriptsプラグインの効果とデメリットとは? 【WordPress】
- 「使用していない JavaScript の削減」方法~プラグインでスコアが劇的に改善!
- PagespeedInsightのスコアが劇的に改善した方法【28/66から100/100に!】





