Googleスピードアップデートのモバイル版が2018年7月に実施された。
これはサイトのページの読み込み(表示)速度が遅いサイトの評価を下げるというアルゴリズム。既にパソコン版では実施されているが、今回はモバイル版で「特にページの読み込み(表示)速度が遅い」サイトが対象になる。
ページの読み込み(表示)速度を計る方法を調べたら、Googleが運営する「PageSpeed Insights」というサイトが見つかった。
さらに、サイトのページの読み込み(表示)速度を改善する対策(最適化についての提案)も記載されていた。
ところが、修正方法が全く分からない。
そこで、各々の修正方法についてネットで情報を調べた。
「PageSpeed Insights」の使い方~ページの表示速度を修正する方法(1)です。
- サイトのページの読み込み(表示)速度の計り方
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- サーバーの応答時間を短縮する
- 画像を最適化する
- HTML、CSS、JavaScriptを縮小する
- 修正の結果
「PageSpeed Insights」の使い方
「PageSpeed Insights」の使い方は簡単。
PageSpeed Insightsにアクセスして調べたいサイトのURLを入力後、「分析」をクリック。
すると、モバイル、パソコン別にスコアが出る。
私の場合、「ページの速度」が「Unavailable(取得不可)」。
※これについては、調べて後日、記事にアップの予定。
スコアは以下の3段階のようだ。
Good(緑):80~
Medium(オレンジ):60~80未満
Low(赤):60未満
今回のアップデートでは、モバイルページはLowだと評価を下げることになる。
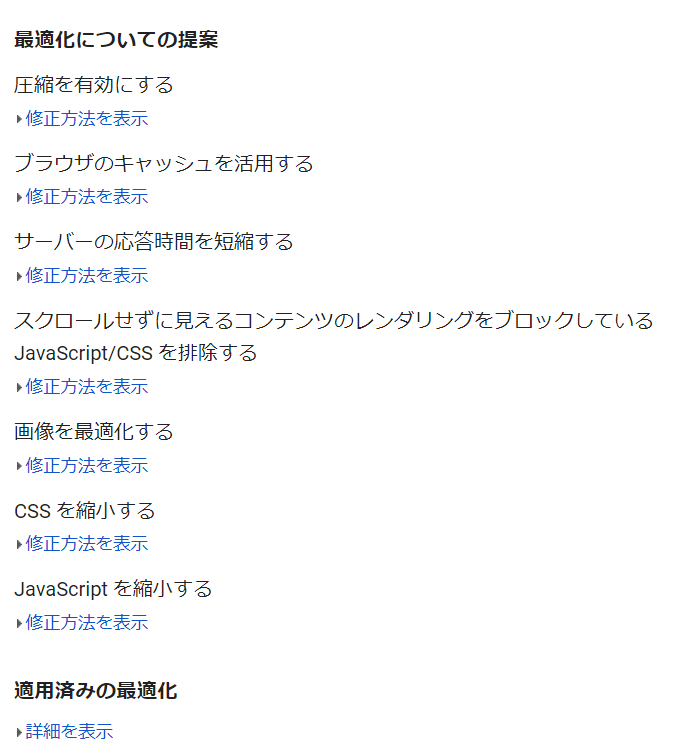
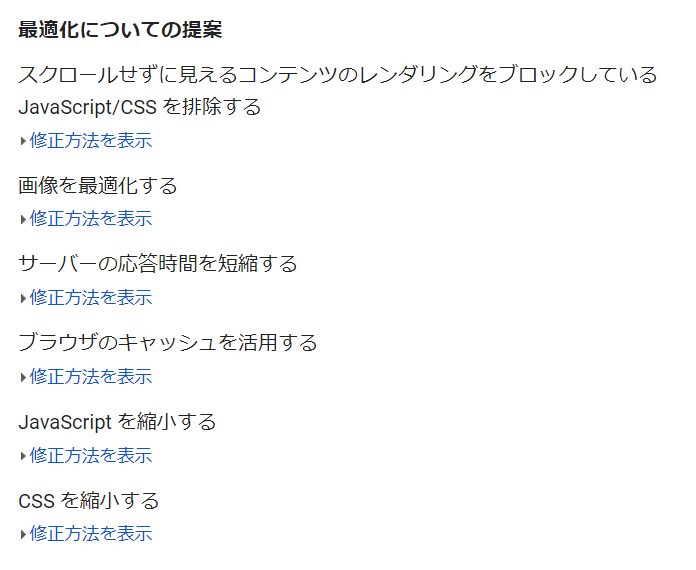
対策は、モバイル、パソコン別に「最適化についての提案」として「修正方法」が示されている。
だが、この「修正方法」を見ても具体的に何をするのかがさっぱり分からない。
そこで、ネットで情報を調べ修正することにした。
圧縮を有効にする
『「PageSpeed Insights」で100点を目指せ!その1「圧縮を有効にする」』によると、以下のコードを.htaccess に追記することでファイルが圧縮され、通信速度が改善されるという。
<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</ifModule>
ローカルで「.htacess」に上記のコードを追加し、FTPソフトを使ってWEBにアップ。
※問題が発生した場合、元に戻すために、元のファイルは.txt等で残しておくと良い。
FTPソフトのWeb上に「.htacess」のファイルはない。→隠しファイルを表示に変えたら「.htacess」が現れた。
しかし、スコアは改善された。
モバイル:49→65(15ポイントUP!)
PC:57→64(7ポイントUP!)
ブラウザのキャッシュを活用する
「PageSpeed Insights」で100点を目指せ!その2「ブラウザのキャッシュを活用する」
『「圧縮を有効にする」の時と同じように「.htaccess」ファイルを編集します。
この方法は、サーバーが「Apacheモジュール mod_expires」を使えることが前提なので、編集する前にサーバーの仕様を確認しておいてくださいね。』
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
</IfModule>
上記の設定では、「画像ファイルとjavascriptの有効期限は1週間。
CSSファイルは、変更があった場合に早めに反映させたいので1日にし」た模様。
しかし、思ったほどスコアは改善されなかったらしい。
そこで、いじれも1週間にしてみる。
上記のソースの「 1 days」を「1 weeks」に変更すると以下になる。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
</IfModule
ところが、モバイルのスコアは65から52に下がってしまった。
パソコンに関しては64→78とさらに14点アップ。
そこで、有効期限を全て、さらに伸ばしてみる。
「1 weeks→2 weeks」
パソコンのスコアは変わらなかったが、モバイルはダウンする前の65から68と若干アップ。
ただ、cssの有効期限を長くするとcssを変更してもデザインに反映するまで日にちがかかり不便。
これは改善の余地あり。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
『【PageSpeed Insights】レンダリングをブロックしている JavaScript/CSS を排除したら99点になったので方法をご紹介』から引用する。
実はこの二つ、WordPressがwp_headに自動で呼び出すJavaScript。まずはこれから解決します。解決方法はとても簡単で、function.phpに以下を追記するだけ。
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url; //.js以外は対象外
if ( strpos( $url, ‘jquery.min.js’ ) ) return $url; //’jquery.min.js’は、asyc対象外
return “$url’ async charset=’UTF-8”; // async属性を付与
}
add_filter( ‘clean_url’, ‘add_async_to_enqueue_script’, 11, 1 );
}
パソコンは78から80にアップして「Good」となったが、モバイルは68
から36とスコアを32も落としてしまった。
何が問題なのだろうか?
一度、書き加えたソースを削除し元に戻す。
モバイル:68
パソコン:80
モバイルは前とスコアが同じだが、パソコンは何故かスコアが2点アップし「Good」になった。
前述の参照記事の方法ではうまくいかなった。
別の方法があるようだが、とりあえず、次の項目に進むことにする。
サーバーの応答時間を短縮する
『「サーバーの応答時間を短縮する」を修正する方法:PageSpeed Insights』と言う記事を参照。
「この修正が表示されるのは、自分のブログがサーバーから読み込むのに0.2秒以上かかる場合に表示されます。」
『「サーバーの応答時間を短縮する」についての修正方法は、Googleから「ここがおかしいからここを修正してくれ!」みたいに教えてくれないので、応答時間を遅らせている原因を自分で探す必要があります。』
結局、修正方法は分からず。
そこで、「Sentry高速化:サーバーの応答時間を激減させるWordPress Popular Postsの設定方法」と言う記事により、、「WordPress Popular Posts」というプラグインの設定をあれこれ変えてみたが、スコアは全く変わらなかった。
画像を最適化する
「EWWW Image Optimizer」はCMS上で使っている画像を一括で最適化してくれるプラグインだ。
インストール後、「有効化」をクリック。
「プラグイン」のリストを見ると、上部に以下の表示がでた。
「EWWW Image Optimizer は PHP 5.4 かそれ以上を要求します。より新しいバージョンの PHP 5.6 や 7.0, 7.1 は、それまでのバージョンと比べはるかにパフォーマンスが良く安全なものになっています。このプラグインのサポートするバージョンの PHP へアップグレードする方法がわからない場合は、サーバー会社へお尋ねください。」
これはサーバーで実施するしかない。
レンタルサーバーでバージョンアップすると上記の表示が消えた。
ところが、スコアは以下の通り。
モバイル:68→79(+11)
パソコン:80→78(-2)
モバイルのスコアは11上がったが、パソコンは-2とスコアダウン。
同じ施策にも関わらず、モバイルとパソコンではスコアが異なる。
せめて85以上(Good)にしたいのだが。
ただ、反映時間に若干時間がかかるようだ。
記事を書いている途中で、再度スコアをチェックしたら以下の結果になった。
モバイル:72
パソコン:82
おやおや、パソコンはスコアが+2で「Good」になったが、モバイルは逆に-7の72になった。
次に進もう。
ここで作業を中断し、翌日、「ページの速度」を改めて計ったら、スコアが変わっていた。
モバイル:60(←72)
パソコン:87(←82)
パソコンは85をクリアしたが、モバイルは12もスコアがダウン。
同じ条件でもスコアが異なるのはサーバーの状態が影響しているのだろうか?
とりあえず、PageSpeed Insightsが提案する「最適化」を進めることにしようと思ったが、再度、ページの再読み込みを行うとまたもやスコアが変わった。
モバイル:80
パソコン:79
いずれにしても「最適化についての提案」項目は表示されている。
しかも、「修正」を行った項目まで表示されている。
行なった「修正」で逆にスコアを落とす場合もあり、「修正方法」が間違っているのかもしれない。
とりあえず、先に進むべし。
HTML、CSS、JavaScriptを縮小する
「CSSを縮小する」方法を調べていたら、「HTML、CSS、JavaScriptを縮小してWordPressブログを高速化する方法(Autoptimizeプラグイン)」という記事があった。
「最適化についての提案」について、「縮小する」対象はHTML、CSS、JavaScript、画像の4つがあるが、Autoptimizeというプラグインを使うと、その内、HTML、CSS、JavaScriptの3つ項目が「縮小する」らしい。
ただ、プラグインをあまり入れ過ぎると、プラグイン同士が干渉し合って重くなることもあるが、とりあえず試してみる。
やり方は簡単。
Autoptimizeをインストール。
「有効化」をクリック。
「設定」メニューにあるAutoptimizeをクリック。
HTML、JavaScript、CSSの各々の「コードの最適化」にチャックを入れた後、「変更を保存してキャッシュを削除」をクリック。
モバイル:76(←80)-4
パソコン:84(←79)+5
修正の結果
さて、修正を一通り行った。
ただ、修正を行ったことで逆にスコアを落とした方法もあり、その場合、修正をしない状態に戻した。
しかし、他の修正を加えた項目で、まだ修正項目に挙がっているものがある。
さらに、不思議なことにモバイルとパソコンでは評価が異なる。
そして、同じ条件でも、PageSpeed Insightsを読み込む度にスコアが変わる。
これはサーバーの環境が影響しているのか?
※GoodがMedium、MediumがLowになる時がある。モバイルページがLowだとまずい。
ただ、修正は十分ではないが、スコアは改善された。
いずれにしても、「最適化についての提案」が表示されており、修正は十分でない。
又、「ページの速度」が「Unavailable」となっている問題も何も改善されていない。
これららについては後日、記事にアップの予定です。