WP Fastest CacheはWordPressのキャッシュを管理・削除できるプラグインです。
WP Fastest Cacheのインストール方法、設定方法、使い方をご紹介します。
サイトのページ読み込み(表示)速度はGoogleのPageSpeed Insightsで調べることができます
「最適化についての提案」に”ブラウザのキャッシュを活用する”という項目があったら、WP Fastest Cacheのインストール及び設定をお勧めします。
WP Fastest Cacheのインストール方法
WP Fastest Cacheのインストール方法は以下の通りです。
①ワードプレス(WordPress)のメニューの「プラグイン」のプルダウンメニューあるいは、「プラグイン」ページの一番上にある「新規追加」をクリック。
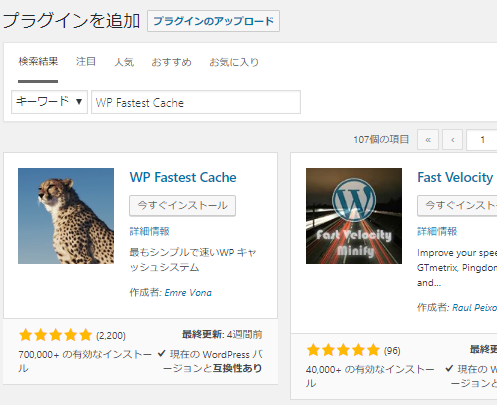
②「プラグインを追加」ページの「プラグインの検索」窓にWP Fastest Cacheと入力。
③候補がいくつか表示されますが、WP Fastest Cacheのすぐ下の「今すぐインストール」をクリック。
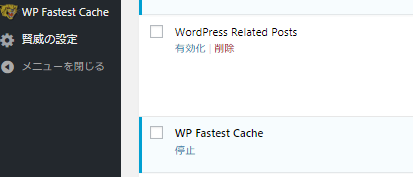
④インストールが完了すると、「有効化」という文字が表示されます。
「有効化」をクリック。
文字が「有効」に変わります。
続いて設定に入ります。
WP Fastest Cacheの設定方法
WP Fastest Cacheの設定をするには、インストール済みプラグイン(プラグイン一覧ページ)のWP Fastest Cacheの文字の下の「設定」をクリック。
【設定方法】
他のプラグインに比べると、設定する項目が多いです。
といっても難しくはありません。
①「言語」のプルダウンメニューから「日本語」を選択し「変更を保存」をクリック。
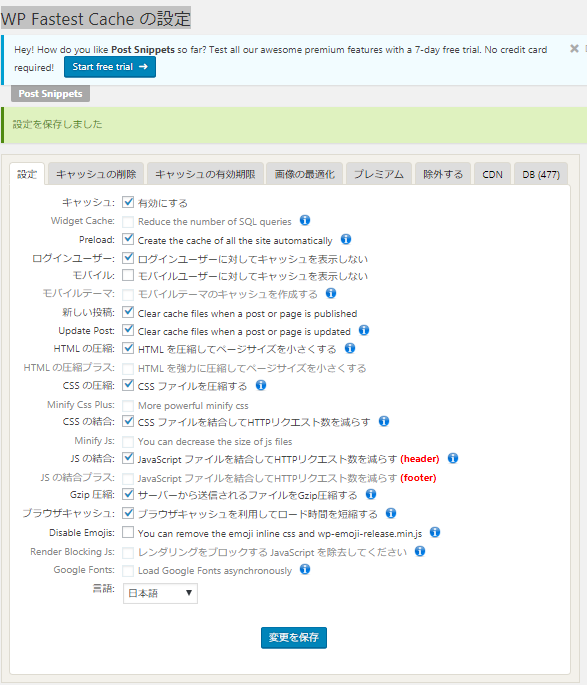
②「設定」タブ
必要な個所にチェックを入れる。
何処にチェックを入れるかについてはネットの情報は様々。
私は以下の項目にチェックを入れていますが、問題は発生していません。

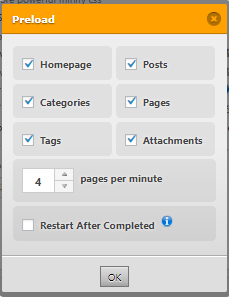
◇Preload
「Preload」にチェックを入れると、ウインドウが開きます。
必要な項目にチェックを入れ「OK」をクリック。
※私は6つの項目にチェックを入れています。
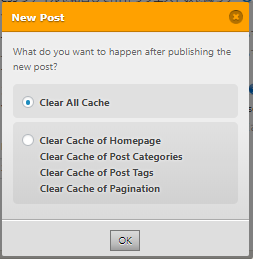
◇新しい投稿
「新しい投稿」にチェックを入れると、ウインドウが開きます。
上下のどちらかのチェックボックスにチェックを入れ「OK」をクリック。
※私デフォルト(Clear All Cache)のままです。
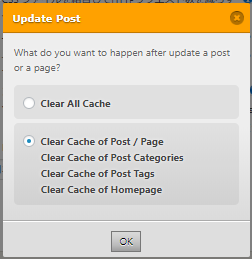
◇Update Post
「Update Post」にチェックを入れると、ウインドウが開きます。
上下のどちらかのチェックボックスにチェックを入れ「OK」をクリック。
※私デフォルト(Clear Cache of Post/Pages)のままです。
③「キャッシュの削除」タブ
「キャッシュの削除」「キャッシュと圧縮されたCSS/JSファイルを削除する」を各々クリック
③「キャッシュの有効期限」タブ
右端にある「Add New Rule」をクリック。
「If REQUEST_ULI」の右にあるプルダウンメニューから「全て」を選択。
「Then」のの右にあるプルダウンメニューから「Once Every 10 Days」を選択。※これでなくても構いません。
.htaccessに元々追加コードを記述している場合の注意点
「サイトのページ読み込み(表示)速度を改善する方法(2)~スコア85[PageSpeed Insights]に役立つプラグインと.htaccessコード」では、.htaccessにコードを追加することで、PageSpeed Insightsの「最適化についての提案」で表示されることのある以下の項目に対応した。
①圧縮を有効にする
②ブラウザのキャッシュを活用する
しかし、WP-Fastest-Cacheの上記の設定を行うと、.htaccessにコードが追加され、<ifModule mod_deflate.c>~</ifModule>と<IfModule mod_expires.c>~</IfModule>のコードがダブるので、先に追加したコードを削除する必要がある。
この時、誤って以下のコードも削除してしまうと404エラーが発生し記事が表示されなくなるので、注意して欲しい。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /public_html/
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /public_html/index.php [L]
</IfModule>
# END WordPress





.bmp)
.bmp)
