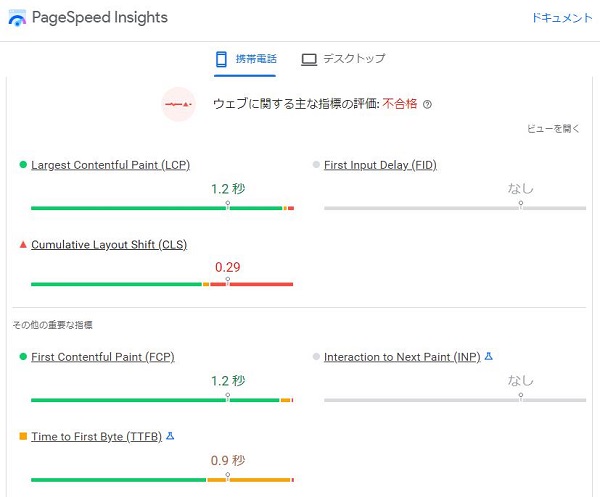
PageSpeed Insightsの「パフォーマンス」のスコアが100でも「ウェブに関する主な指標の評価」が「合格」とか限らない。
「不合格」や、時には「該当なし(データがありません)」も。
「ウェブに関する主な指標の評価」とは何なのか?
Googleの検索結果に影響はあるのだろうか?
また、改善する方法はあるのか?
調べてみた。
PageSpeed Insightsで何が分かる?
久しぶりにPageSpeed Insightsを見たのだが、以前と比べて表示が随分と変わった。
以前は「ウェブに関する主な指標の評価」という項目は無かった。

PageSpeed Insightsの変更点
●ラボデータ ⇒ パフォーマンスの問題を診断する
※「⇒」より左が以前、右が現在の項目
新バージョンの PageSpeed Insights は前バージョンと比べてより詳細な情報を提供するようになった。
というものの、これでも良く分からない。
「実際のユーザーの環境で評価する」とは?
「ウェブに関する主な指標の評価」は「合格」「不合格」「該当なし」の3つに分かれるが、その右の「?」をクリックすると、「詳細」リンクがあり、以下のページが表示される。
⇒Web Vitals
しかし、読んでもさっぱりわからない。
「Core Web Vitalsが大事」ということについて記載されているようではあるが。
続けて調べてみると、以下の記事があった。
分かりやすい。
⇒PageSpeed Insightsとは?分析・改善方法を解説!
PageSpeed Insightsのサイト評価分析
上記の記事では、
PageSpeed Insightsでは、以下の5つの項目でサイトを評価分析しているとする。
②パフォーマンスの問題を診断する
③改善できる項目
④診断
⑤合格した監査
実際のユーザーの環境で評価する
「実際のユーザーの環境で評価する」の項目は、ユーザーから実際に収集したデータを表しています。GoogleがChromeをもとに独自に収集した世界中のユーザーデータに基づいて、表示スピードの判定を行う。
パフォーマンスの問題を診断する
Googleのシミュレーションテスト環境下において測定されたデータを表している。
改善できる項目
分析ページの読み込み速度改善項目。
診断
③の改善できる項目よりもさらに詳細な情報や、ホームページの開発環境に対する診断結果が表示される。
合格した監査
対象ページにおいて合格が得られた項目。
携帯(モバイル)とデスクトップ(パソコン)で結果が異なる
不思議なのは、携帯(モバイル)とデスクトップ(パソコン)で結果が異なる点。
私の所有するサイトでは、携帯(モバイル)では「合格」だが、デスクトップ(パソコン)では「不合格」というのが多い。
※ネットでは逆の場合も見受けられる。
そして、「不合格」の場合、問題になっている指標はCumulative Layout Shift (CLS)だ。
Cumulative Layout Shift (CLS)とは何なのか?
これについては別記事で詳しく見ていきます。
ウェブに関する主な指標の評価は検索順位に影響ある?
「ウェブに関する主な指標の評価」とは何かについて見てきたが、問題は、この評価が検索順位に影響があるのかないのかという点だ。
さらに、携帯(モバイル)とデスクトップ(パソコン)で結果が異なる場合、どう考えればよいのか?
該当なし(データがありません)
私が所有するサイトには、「ウェブに関する主な指標の評価」が「該当なし(データがありません)」がいくつかある。
これに関しては以下の記事を見つけた。
グーグルページスピードインサイトで実際の環境で評価するとデータがありませんと表示される【Search Consoleヘルプ】
不合格
上記の記事では「ウェブに関する主な指標の評価」で「データがありません」とあっても気にしなくても良い、とある。
しかし、データがあると「合格」か「不合格」の判定がなされ、「不合格」の場合、SEO的に不利になる。
何だが、釈然としない。
ここで、「ウェブに関する主な指標の評価」について詳しく見ていきたい。
ウェブに関する主な指標の評価とは?
「ウェブに関する主な指標の評価」=「Core Web Vitals」である。
「ウェブに関する主な指標の評価(Core Web Vitals)」は、、Googleが2020年4月に新たに提唱したebサイトに関する使いやすさの指標であり、2021年5月から検索順位用のページ評価対象に加えられた。
追加された指標
以下の3種類で構成される。
●First Input Delay(以下FID)
●Cumulative Layout Shift(以下CLS)
Largest Contentful Paint(以下LCP)
表示画面内最大要素表示完了までの時間
※ページの表示待ち時間を測る指標
First Input Delay(以下FID)
初回ボタン/リンククリック時に反応が遅れる時間
※ページのインタラクティブ性を測る指標
Cumulative Layout Shift(以下CLS)
読み込み中のレイアウト順次変更の有無
※ページの表示安定性を測る指標
その他の重要な指標
●Interaction to Next Paint (INP)
●Time to First Byte (TTFB)
First Contentful Paint (FCP)
ページの読み込みが開始されてからページ内のコンテンツのいずれかの部分が画面上にレンダリングされるまでの時間を測定。
⇒First Contentful Paint (FCP)【web.dev】
Interaction to Next Paint (INP)
応答性を評価する実験的な指標。
以下のページは英語だ。
⇒Interaction to Next Paint (INP)【web.dev】
Time to First Byte (TTFB)
ラボとフィールドの両方で接続セットアップ時間と Web サーバーの応答性を測定するための基本的な指標
以下のページは英語だ。
⇒Time to First Byte (TTFB)【web.dev】
専門的なことは分からないが、結論的に言えるのは、「ウェブに関する主な指標の評価」が「不合格」だとSEO的に不利だということだ。
「ウェブに関する主な指標の評価」と「パフォーマンス」の違い
「パフォーマンス」はページの読み込み速度の理論値。
「ウェブに関する主な指標の評価」は、ユーザーが実際にページにアクセスした時のユーザビリティを測る指標と言える。
私の所有するサイトの場合、「ウェブに関する主な指標の評価」が「不合格」の時は、「Cumulative Layout Shift (CLS)」が問題だ。
「Cumulative Layout Shift (CLS)」の改善方法については、別記事で詳しく見ていく。
- 【「PageSpeed Insights」関連記事】
- ウェブに関する主な指標の評価とは何か?改善するには?【PageSpeed Insights】
- Flying Scriptsプラグインの効果とデメリットとは? 【WordPress】
- 「使用していない JavaScript の削減」方法~プラグインでスコアが劇的に改善!
- PagespeedInsightのスコアが劇的に改善した方法【28/66から100/100に!】





