Autoptimizeは”ウェブサイトを最適化し、CSS コードと JavaScript コードを連結し圧縮”するワードプレス(WordPress)のプラグインです。
Autoptimizeのインストール方法、設定方法、使い方をご紹介します。
サイトのページ読み込み(表示)速度はGoogleのPageSpeed Insightsで調べることができます
「最適化についての提案」に「圧縮を有効にする」「JavaScript を縮小する」「CSS を縮小する/HTML を縮小する」という項目があったら、Autoptimizeのインストール及び設定をお勧めします。
Autoptimizeのインストール方法
Autoptimizeのインストール方法は以下の通りです。
①ワードプレス(WordPress)のメニューの「プラグイン」のプルダウンメニューあるいは、「プラグイン」ページの一番上にある「新規追加」をクリック。
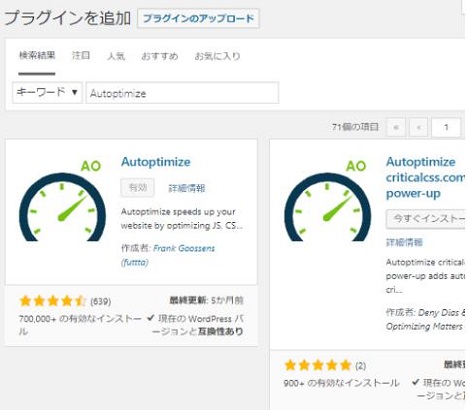
②「プラグインを追加」ページの「プラグインの検索」窓にAutoptimizeと入力。
③候補がいくつか表示されますが、Autoptimizeのすぐ下の「今すぐインストール」をクリック。
④インストールが完了すると、「有効化」という文字が表示されます。
「有効化」をクリック。
文字が「有効」に変わります。

続いて設定に入ります。
Autoptimizeの設定方法
Autoptimizeの設定をするには、インストール済みプラグイン(プラグイン一覧ページ)のAutoptimizeの文字の下の「設定」をクリック。
「設定」ページが開きます。
「設定」ページでは以下の3か所にチェックを入れ、「変更を保存してキャッシュを削除」をクリックします。
・JavaScript コードの最適化
・CSS コードを最適化
尚、「JavaScript コードの最適化」にはチェックを入れない方が良い、という記事もありましたが、私は全てにチェックを入れています。
Autoptimizeの使い方
上記の設定後、することはありません。
【「Autoptimize」関連記事】
Autoptimizeの設定方法~設定を誤ると不具合の原因に?【2021年】





