「Flying Scripts by WP Speed Matters」はWordPress(ワードプレス)のプラグインである。
どういう目的で入れたかすっかり忘れているが、更新を促す表示が出ていた。
Flying Scriptsは、そもそもどういう効果が見込めるのか?
デメリットはないのか?
Flying Scriptsの効果、デメリット、設定方法などを改めて調べてみた。
Flying Scriptsとは?
Flying Scriptsとは、JavaScriptを読み飛ばすプラグインである。
ユーザーによる操作(マウスホバー、スクロールなど)があるまでJavaScriptを実行しない。

JavaScriptの何が問題なのか?
そもそも、JavaScriptの何が問題なのか?
大量のリソースを消費
まず、JavaScriptは非常に大量のリソースを消費する。
その為、JavaScriptが実行されている間、ページの読み込みが遅くなる。
ページの表示が遅い
ページの読み込みが遅い=ページが表示するまで時間がかかる。
大分前に「3秒ルール」が言われていたことがあった。
ユーザーが離脱
ページにアクセスして、3秒以内にページが表示しないとユーザーは離脱してしまう。
今はもっと短くなっているようだ。
Googleの評価が下がる
ユーザーが離脱する事で、Googleのそのページに対する評価が下がる。結果、検索順位が下がる。
JavaScriptの読込を送らせる方法
そこで、ページにアクセスると一度にJavaScriptが実行するのではなく、ユーザーによる操作(マウスホバー、スクロールなど)あるまでJavaScriptを実行しないことで、ページの表示速度を優先する必要がある。
JavaScriptの読込を送らせるには、以下の方法がある。
②遅延(defer)
③Flying Scripts
非同期化(async)
HTMLとJavaScriptを非同期で処理する。
遅延(defer)
HTML解析後にJavaScriptを実行する
Flying Scripts
JavaScriptを読み飛ばす。
実際のところ、①非同期化(async)や②遅延(defer)ではPageSpeed Insightsで劇的なスコア改善は見込めない。
そこで、「Flying Scripts by WP Speed Matters」だ。
Flying Scriptsの効果
Flying Scriptsは、ユーザーが何らかのアクションを起こすまでJavaScriptが実行されない。
通常、ユーザーがページにアクセスすると、複数のJavaScriptが実行さる。
それがページの表示速度を送らせる原因になっているのだが、Flying Scriptsは、ユーザーが何らかのアクションを起こすまでJavaScriptをなかったことにしてくれる。
従って、その分、ページの表示速度の足をひっぱらない。
PageSpeed Insightsで劇的なスコア改善が可能だ。
但し、Flying Scriptsのデメリットがないこともない。
Flying Scriptsのデメリット
Flying Scriptsのデメリットとしては、画面表示が崩れてしまう可能性があるということだ。
これに対する対策としては、Flying Scriptsの設定画面で遅延時間をサイト毎に調整する。
次にFlying Scriptsの設定方法について。
Flying Scriptsの設定
インストール
プラグインのインストールは「プラグインを追加」画面で「Flying Scripts」と入力。
「Flying Scripts」が見つかったら、「今すぐインストール」→「有効化」の順にクリック。

Flying Scriptsの設定方法
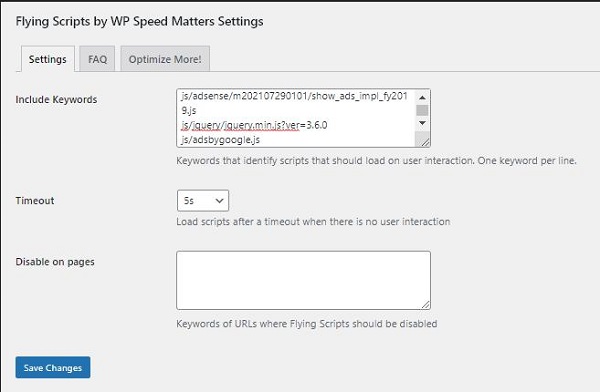
Flying Scriptsの設定はプラグインページの「Flying Scripts by WP Speed Matters」のすぐ下の「settings」をクリック。
設定するのは以下の項目
●Timeout

Include Keywords
Include Keywordsに読み飛ばしたいjs名を入力する。
js名を見つける一番簡単な方法は、PageSpeed Insightsで「使用していないJavaScriptの削減」をクリック。
表示されたURLを右クリック⇒名前をつけてリンク先を保存
URLの「.jp」を含むファイ名を「Include Keywords」に設定。
Timeout
Timeoutで設定した時間が過ぎると、ユーザーが何らのアクションを起こさなくてもJavaScriptが実行される。
通常は「5s」で設定。
先にFlying Scriptsのデメリットで触れたが、JavaScriptを読み飛ばす事で、サイトの画面表示が崩れる可能性がある。
画面表示の状態を見ながら「Timeout」で設定する時間を調整する。
- 【「PageSpeed Insights」関連記事】
- ウェブに関する主な指標の評価とは何か?改善するには?【PageSpeed Insights】
- Flying Scriptsプラグインの効果とデメリットとは? 【WordPress】
- 「使用していない JavaScript の削減」方法~プラグインでスコアが劇的に改善!
- PagespeedInsightのスコアが劇的に改善した方法【28/66から100/100に!】





