GoogleがCore Web Vitals(コア ウェブ バイタル)という指標を検索ランキング要因に組み込むと発表!
Google Search Console(サーチコンソール)では、ページエクスペリエンスシグナルという項目とレポートを確認できるようになった。
ページエクスペリエンスの評価には「良好」と「不合格」があり「不合格」の場合、検索結果の順位に影響をもたらします。
特にページエクスペリエンスの「ウェブに関する主な指標」が重要です。
ページエクスペリエンスシグナルとは具体的に何なのか?
ページエクスペリエンスレポートの何を見て、評価が「良好」以外の場合、何をどう改善すれば良いのか?
細かく見ていきます。
ページエクスペリエンスシグナルとは?
ページエクスペリエンスシグナルとは、ページを閲覧するユーザーの体験指標です。
要は、ユーザーにとってそのページがフレンドリーかどうかを数値で表しています。
ページエクスペリエンスシグナルには、5つの項目があります。
●モバイルユーザビリティ
●セキュリティの問題
●HTTPS
●広告に関する問題
「良好」か「不合格」か?
Google 検索でページ エクスペリエンスのステータスが [良好] と評価されるか[不合格]とされるかは以下のページに基準が示されています。
尚、現在、ページエクスペリエンスレポートはモバイル向けURLに限定されています。
⇒ページエクスペリエンス レポート【Search Consoleヘルプ】
前述の中で、私の所有する全てのサイトにおいて「ウェブに関する指標」が「改善が必要」と表示されています。
ここでは、上記の5つのページエクスペリエンスシグナルの内、ウェブに関する指標を取り上げます。
ウェブに関する指標
「ウェブに関する指標」の評価は以下の3つ。
●改善が必要
●良好
「良好」以外は改善が必要です。
しかし、これだけでは「ウェブに関する指標」が何を評価しているのかさっぱり分かりません。
しかし、以下のページに詳しく記載されています。
⇒ウェブに関する主な指標レポート【Search Consoleヘルプ】
3 つの指標
「ウェブに関する主な指標」レポートは以下の3つの指標(Core Web Vitals)に基づいています。
LCP(Largest Contentful Paint)
ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。
URL が実際に読み込まれていることが読み手にわかるという点で、この指標は重要。
FID(初回入力遅延)
ユーザーが最初にページを操作したとき(リンクのクリックやボタンのタップなど)から、ブラウザがその操作に応答するまでの時間。
ページがインタラクティブになるまでの時間を示すこの指標は、ユーザーが操作を行う必要があるページで重要。
CLS(Cumulative Layout Shift)
CLS は、ページのライフスパン全体で発生した予期せぬレイアウト シフトを対象として、個々のレイアウト シフトの合計スコアを測定。
この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下する為。
3 つの指標のステータス指標
上記の3 つの指標(LCP、FID、CLS)には、各々ステータス指標(良好・改善が必要・低速)があります。

私のサイトの場合、ステータスは「改善が必要」、「型」は「CLSに関する問題:0.1超(モバイル)とあり、CLSに関する問題があることが分かります。

しかし、もっと具体的な数値は分からないでしょうか?
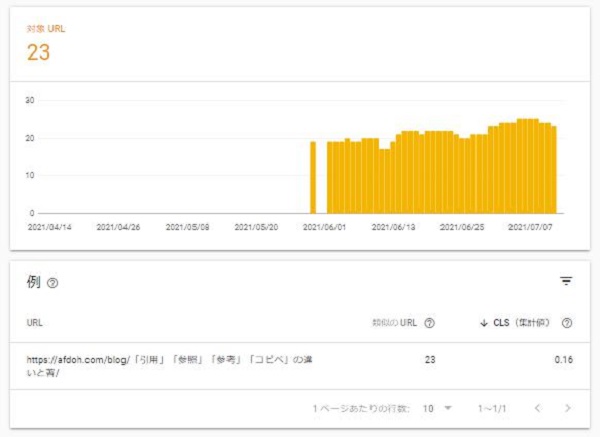
CLS に関する問題
これに関しては、上記の「改善が必要 「CLSに関する問題:0.1超(モバイル)」をクリックすると、より具体的な数値が表示されました。

CLSが0.16とあります。
但し、対象URLが23件なのに対し、「例」は1URLのみです。
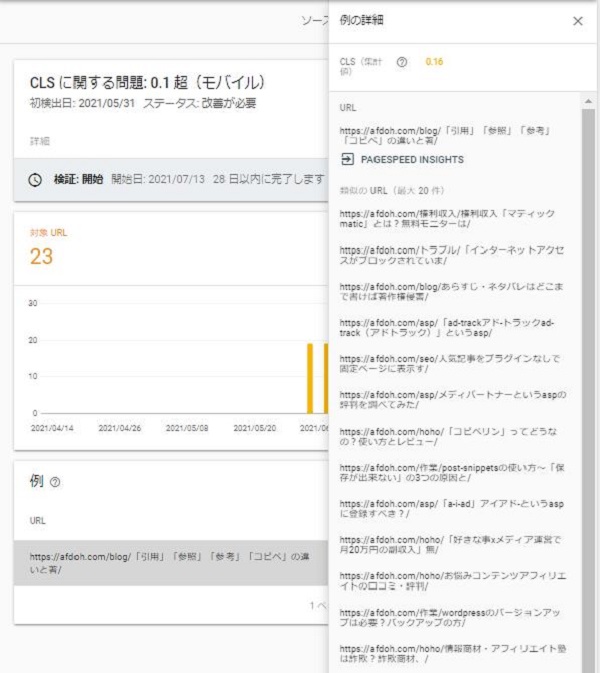
しかし、これに関しても、URLをクリックすると、最大20件のURLが表示されます。

次にページエクスペリエンスの改善方法を見ていきます。
ページエクスペリエンス改善方法
右側にURLの一覧が表示されています。
1つ目のURLの下に「PAGESPEED INSIGHT」のリンクがあります。
2つ目以降(最大20件)の任意のURLにカーソルを持って行くと、URLの下に「PAGESPEED INSIGHT」のリンクが表示されます。
「PAGESPEED INSIGHT」のリンクをクリックすると、そのURLの「PAGESPEED INSIGHT」でのスコア・データ・改善点が表示されます。
以下は当サイトの例です。
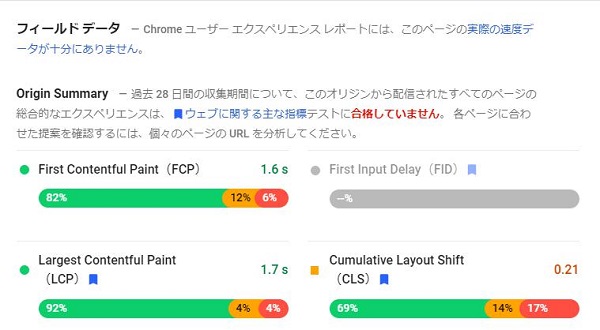
「PAGESPEED INSIGHT」フィールドデータ

ここに、「ウェブに関する主な指標」レポートの3 つの指標(LCP、FID、CLS)が表示されていることをご確認下さい。
●FID:?
●CLS:0.21>0.1超⇒改善が必要
改善できる項目
上記の「フィールド データ」の下に「ラボデータ」があり、さらにその下に「改善できる項目」が掲載されています。

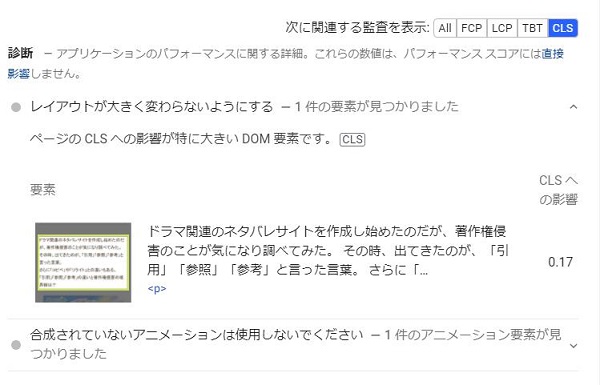
CLSの改善方法
上図の場合「次に関連する監査を表示」は「ALL」が選択されており、青くなっています。
私の場合、「CLS」が問題でした。
そこで、「CLS」をクリック。
すると、「CLS」に限定した改善点を指摘してくれます。

LCP・FIDの改善方法
ページによっては、LCPまたはFIDが問題の場合もあります。
その場合は、LCPまたはFIDを選択すると、選択した指標に関する改善点を指摘してくれます。
後は、改善点に従って、改善を行います。





