私はWordpressサイトを複数所有していますが、同じ改善方法を取ったところいずれのサイトも、PagespeedInsightスコアが劇的に改善しました。
一例ではモバイル28/PC66からモバイル100/PC100に改善したものも。
いずれのサイトもモバイル・PCとも95以上のスコアに改善しています。
PagespeedInsightの改善に関しては今まで、あれこれ試行錯誤を続けてきました、ようやくシンプルに改善する方法が見つかったと言えます。
そこで、私がPagespeedInsightのスコアが劇的に改善した方法をご紹介致します。
PagespeedInsightのスコアを改善する理由
PagespeedInsightとは?
PagespeedInsightはサイト(ページ)の表示速度(スコア)と改善項目を教えてくれるGoogleのツールです。
サイト(ページ)の表示速度が遅いと、Googleの評価が低くなり、検索結果が上位表示しにくくなります。
スコアの目標
スコアは3段階に分かれており、好ましいのはグリーン(90-100)、NGはレッド(0-49)です。
以下は、モバイル28/PC66からモバイル100/PC100に改善したサイトのスコア。
【モバイル版】

【PC版】

但し、PagespeedInsightのスコアでGoogleの評価が全て決まるわけではありません。
2021年5月からは、モバイル版では「ウェブに関する主な指標」に合格する必要があります。
【関連記事】
Googleページエクスペリエンスとは?レポートの見方・改善方法【徹底解説】
しかしながら、PagespeedInsightのスコア改善は「ウェブに関する主な指標」の改善にもつながります。
※全部ではありません。一部です。
PagespeedInsightのスコアが劇的に改善した方法
私は複数のサイトを所有しており、同じ施策を行ったところ、いずれのサイトもスコアが劇的に改善しました。
その方法をご紹介いたします。
●改善項目
基本的な対策
いつからか不明ですが、Wordpressの管理画面に「サイトヘルスステータス」という項目が表示され、改善が必要な項目を教えてくれます。
一例では以下のものがあります。
●更新可能なプラグイン[致命的な問題]
●WordPressの更新[おすすめの改善]
●使用しないプラグインの削除
項目として見たことはありませんが、投稿一覧に「公開済み」以外の記事がある場合、削除した方がよいそうです。
改善項目
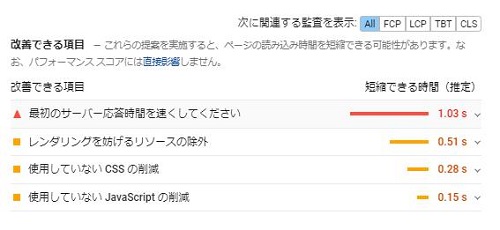
PagespeedInsightの分析結果に表示される改善項目を改善します。
改善項目はサイト(ページ)によって異なります。
下記は一例です。

何から改善するのか?
改善項目が複数ある場合、何から手を付ければよいのでしょうか?
実は改善項目のレベルもスコア同様、レッド・オレンジ・グリーンの3段階に分かれています。
優先すべきは、レッドの改善項目です。
尚、「最初のサーバー応答時間を速くしてください」がレッドの場合、速いレンタルサーバーに変更すれば改善されるかというと、事は簡単ではありません。
「最初のサーバー応答時間を速くしてください」に関しては、私はまだ改善策を持っていないので、現状では対応していません。
以下は実際に、スコアを改善する為に行なった方法です。
プラグイン
プラグインは、少ない方が良いです。
また、プラグイン同士の相性、あるいは設定によって不具合が生じる場合があります。
基本的に複数のプラグインで同じ設定を行わないことです。
例えば、プラグインに「画像遅延」の機能がある場合、チェックを付けるのは1つのプラグインのみです。
EWWW Image Optimizer
画像の最適化プラグイン。
⇒EWWW Image Optimizerの設定方法と使い方
Flying Scripts by WP Speed Matters
改善項目「使用していない JavaScript の削減」に効果を発揮するプラグイン。
実際は「削除」ではなく「遅延」ですが、スコアが劇的に改善しました。
⇒「使用していない JavaScript の削減」方法~プラグインでスコアが劇的に改善!
Autoptimize
Autoptimizeは、HTMLやCSS、Javascriptなどのリソースを簡単に軽量化・圧縮してくれるWordpressプラグイン(ツール)です。
⇒Autoptimizeの設定方法~設定を誤ると不具合の原因に?【2021年】
WP Fastest Cache
WP Fastest Cacheは、Autoptimizeと相性の良いキャッシュ系プラグインです。Autoptimizeと設定がダブらないことが重要です。
⇒WP Fastest Cacheの設定方法と使い方
- 【「PageSpeed Insights」関連記事】
- ウェブに関する主な指標の評価とは何か?改善するには?【PageSpeed Insights】
- Flying Scriptsプラグインの効果とデメリットとは? 【WordPress】
- 「使用していない JavaScript の削減」方法~プラグインでスコアが劇的に改善!
- PagespeedInsightのスコアが劇的に改善した方法【28/66から100/100に!】





